線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
如何實現小程序動畫?小程序動畫的實現方法
本篇文章給大家帶來的內容是介紹如何實現小程序動畫?小程序動畫的實現方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
在普通的網頁開發中,動畫效果可以通過css3來實現大部分需求,在小程序開發中同樣可以使用css3,同時也可以通過api方式來實現。
API解讀
小程序中,通過調用api來創建動畫,需要先創建一個實例對象。這個對象通過wx.createAnimation返回,animation的一系列屬性都基于這個實例對象。
創建這個對象
let animation = wx.createAnimation({ duration: 2000, delay: 0, timingFunction: "linear", });這個animation就是通過wx.createAnimation之后返回的實例。在創建過程中,可以給這個實例添加一些屬性,如以上代碼所示,等同于css3中animation:$name 2s linear的寫法。
添加動效
實例創建完成之后,基于該實例,添加需要的動態效果,動態類型可以查閱文檔得知,以最常見的移動,旋轉為例:
animation.translate($width, 0).rotate($deg);
結束動畫
.step()表示一組動畫的結束
animation.step();
導出動畫
動畫效果添加完成了,如何給想要的dom添加動效呢。這里需要用到.export()導出動畫隊列,賦值給某個dom對象。
this.setData({ moveOne: animation.export() }) <view animation="{{moveOne}}"></view>例子
以下將通過2組動畫,來對比一下css3與api實現方式的不同。
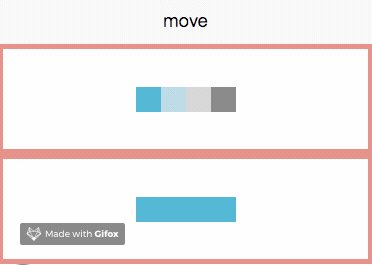
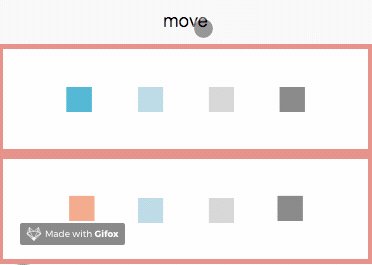
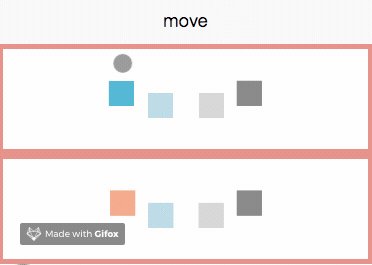
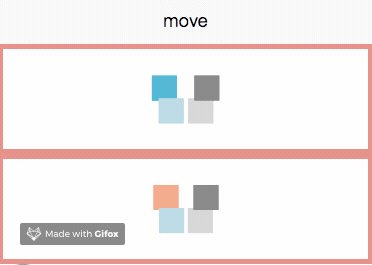
一、模塊移動動畫
動畫效果:
下圖有兩組動畫,分別為api方式(上)與css3方式(下)完成的效果,點擊move按鈕,動畫匯海。
代碼實現
以下分別為css3與api的核心代碼:
css3:
<!-- wxml --> <view class='border'> <view class='css-block {{isMove && "one"}}'></view> <view class='css-block {{isMove && "two"}}'></view> <view class='css-block {{isMove && "three"}}'></view> <view class=沈陽軟件制作'css-block {{isMove && "four"}}'></view> </view> // scss @mixin movePublic($oldLeft,$oldTop,$left,$top) { from { transform:translate($oldLeft,$oldTop); } to { transform:translate($left,$top); } } @mixin blockStyle($color,$name) { background: $color; animation:$name 2s linear infinite alternate; } .one { @include blockStyle(lightsalmon,onemove); } @keyframes onemove { @include movePublic(50rpx,-25rpx,-150rpx,0rpx); } .two { @include blockStyle(lightblue,twomove); } @keyframes twomove { @include movePublic(0rpx,25rpx,-50rpx,0rpx); } .three { @include blockStyle(lightgray,threemove); } @keyframes threemove { @include movePublic(0rpx,25rpx,50rpx,0rpx); } .four { @include blockStyle(grey,fourmove); } @keyframes fourmove { @include movePublic(-50rpx,-25rpx,150rpx,0rpx); } // js moveFunction(){ this.setData({ isMove: true }) }css3中通過動態改變class類名來達到動畫的效果,如上代碼通過one、two、three、four來分別控制移動的距離,通過sass可以避免代碼過于冗余的問題。
小程序,css,javascript