線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
小程序中動態獲取列表對象信息的代碼示例
本篇文章給大家帶來的內容是關于小程序中動態獲取列表對象信息的代碼示例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
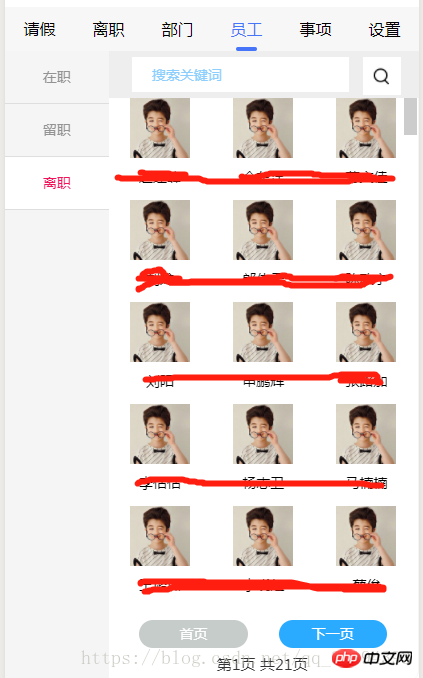
先上效果圖展示:


本內容主要介紹如何在列表中去動態獲取對app開發 
1.先展示列表內容:
列表內容仍然是通過數據綁定和聊表渲染來實現,wx:for的一系列參數設置。
<block wx:for="{{personList}}" wx:key="" wx:for-item="item"> <view class="nav_right_items" bindtap='goDetail' data-index="{{index}}" data-id="{{item.pf_id}}"> <!--界面跳轉 --> <image src="{{personImg}}"></image> <text>{{item.pf_name}}</text> <!-- <text>{{item.pf_id}}</text> --> </view></block>跳轉函數方法goDetail,跳轉過去的對象ID就是item.pf_id,點擊對象就是index。
當然這個也可以設置為navigator跳轉,區別是navigator是在鏈接內加上參數組合傳遞給頁面,這樣適用于寫死的內容。
2.鑒于是動態獲取,自然要請求后臺數據:
goDetail: function(ev) { var that = this; var e = ev.currentTarget.dataset.id; console.log("++++++",ev,that) wx.setStorageSync("people_id", e), wx.navigateTo({ url: "../detail/detail" }) },這里邊將列表對象id存儲為緩存數據,發送給下一個頁面來獲取。一定要通過打印 console.log("++++++",ev,that)。來測試數據是否獲取到是否存儲到。
在對象詳情頁可以這樣展示:
require("../../utils/util.js"), getApp();Page({data: { name: "", sex: "", birthday: "", post: "", address: "", addtime: "", phone: "", identityCard: "", schools: "", pspecialty: "", diploma: "", workingState: "", entrytime: "", worktime: ""},onLoad: function(e) { var t = this, a = wx.getStorageSync("session_uid"), i = wx.getStorageSync("people_id"); console.log("--------",i,e,a) wx.request({ url: "https://xxxxxxxxxxxxx.com/wx/userinfo/", data: { pf_id: i, Cookie: a }, method: "POST", header: { "Content-Type": "application/x-www-form-urlencoded" }, success: function(e) { console.log("員工數據", e.data.data); var a = e.data.data; t.setData({ name: a.pf_name, sex: a.pf_sex, birthday: a.pf_birthday, post: a.m_id_post, address: a.pf_address, addtime: a.pf_addtime, phone: a.pf_phone, identityCard: a.pf_identityCard, schools: a.pf_schools, diploma: a.m_id_diploma, pspecialty: a.pf_specialty, workingState: a.pf_workingState.state_name, entrytime: a.pf_entrytime, worktime: a.worktime }) }, fail: function(e) {} })},onReady: function() {},onShareAppMessage: function() {}});通過點擊時傳遞的參數ID來發送請求信息,到服務器獲取到對象的所有信息后存儲下來拿到前端頁面,展示對應的。根據后臺人員設置的字段來傳遞對應字段參數。
最終就能拿到對象的動態信息。
以上就是小程序中動態獲取列表對象信息的代碼示例的詳細內容,更多請關注沈陽網站建設其它相關文章!
小程序,動態獲取內容

