在
小程序發(fā)布之初,幾乎所有的互聯(lián)網(wǎng)從業(yè)者都會(huì)討論,甚至希望能夠在波浪中發(fā)揮作用,開(kāi)啟新局面。 2017年的一半以上已經(jīng)過(guò)去了,
小程序只是低聲作為一些產(chǎn)品的額外條目。
灰色評(píng)級(jí)是一種客觀(guān)評(píng)估商品的UGC產(chǎn)品。我們趕上了小程序的浪潮,而產(chǎn)品本身就是一個(gè)試驗(yàn)和開(kāi)發(fā)產(chǎn)品,所以產(chǎn)品設(shè)計(jì)是一個(gè)產(chǎn)品+一個(gè)愿景,然后幸運(yùn)地參與了許多交互式設(shè)計(jì)。

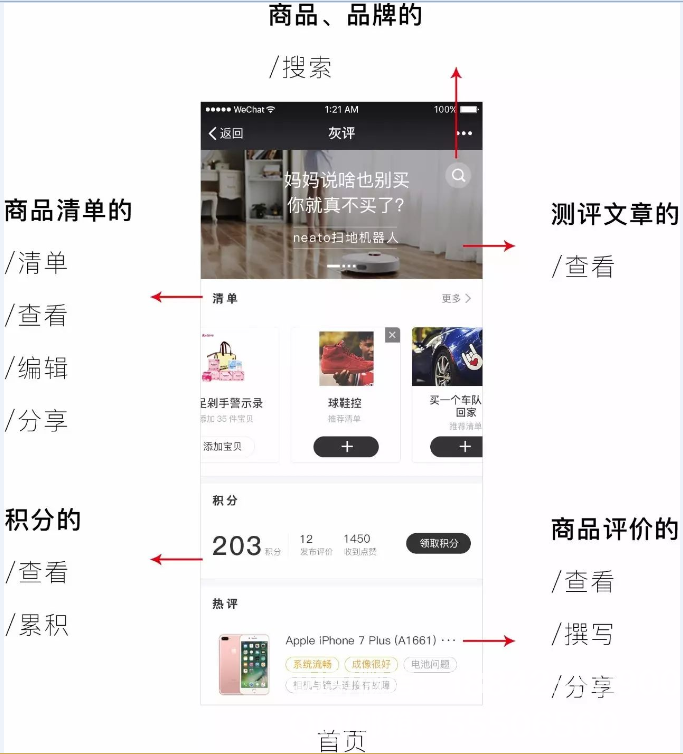
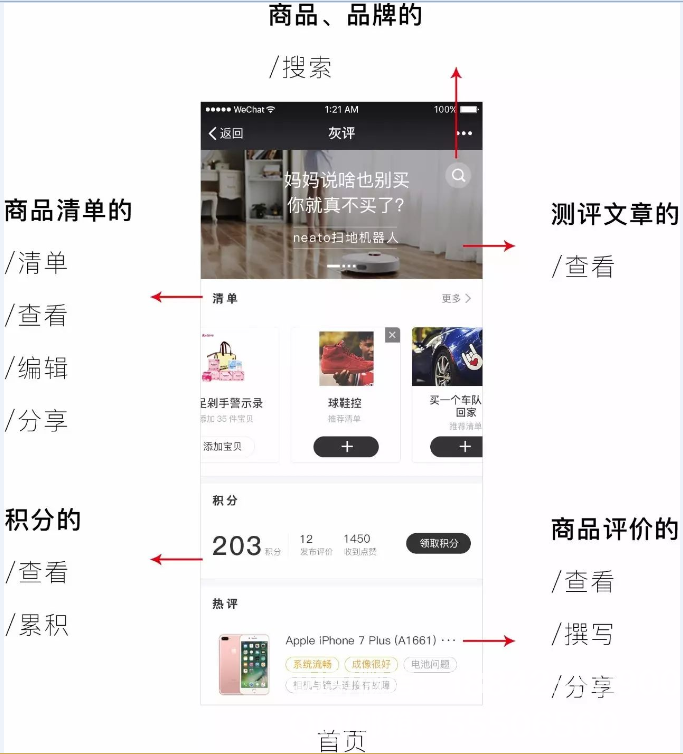
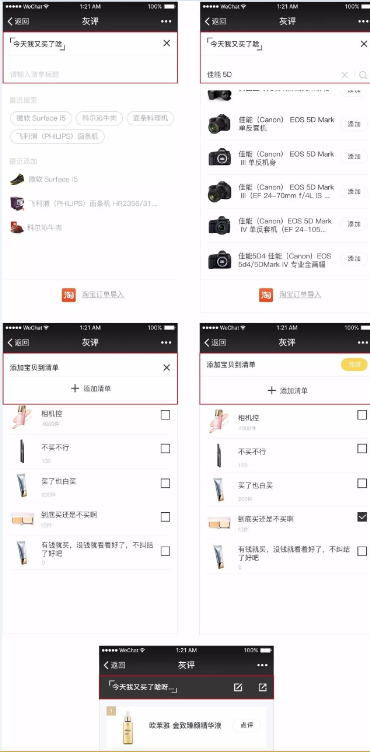
從頁(yè)面頂部到底部查看灰色評(píng)論的主要體驗(yàn)流程:搜索——搜索您要查看的產(chǎn)品或品牌評(píng)估文章——查看當(dāng)前熱門(mén)產(chǎn)品評(píng)估查看/添加列表——查看產(chǎn)品列表你已列出或創(chuàng)建一個(gè)新的列表我的點(diǎn)數(shù)——查看點(diǎn)數(shù),累積點(diǎn)數(shù)和使用點(diǎn)數(shù)產(chǎn)品評(píng)估列表——查看當(dāng)前熱門(mén)項(xiàng)目的評(píng)估
小程序本身決定了其設(shè)計(jì)的特殊性:因?yàn)樗恍枰惭b,內(nèi)存空間被忽略;但是QR碼被掃描加載很方便,所以嘗試控制本地?cái)?shù)據(jù),簡(jiǎn)化界面控制,并進(jìn)行減法設(shè)計(jì)。否則,加載失敗可能是一個(gè)空白頁(yè)面。出于這個(gè)原因,我們還制作了一個(gè)預(yù)加載的界面,以防止加載過(guò)于尷尬。一次開(kāi)發(fā)多終端適配。由于產(chǎn)品的性質(zhì),我們的目標(biāo)用戶(hù)是高端利基,因此設(shè)計(jì)基于Apple iPhone6/iPhone7的尺寸,這是中等大小的手機(jī)尺寸。為了能夠在各種終端上清晰地顯示,在界面上。圖像元素的選擇是:簡(jiǎn)單形狀>多重效果形狀>攝影圖像,這意味著設(shè)計(jì)元素盡可能簡(jiǎn)單。
小程序的設(shè)計(jì)是在微信的環(huán)境下完成的。與第8年和第9年APP的發(fā)展歷史相比,有許多不成熟且無(wú)法實(shí)現(xiàn)的效果(如某些動(dòng)畫(huà))。規(guī)模與公眾評(píng)論一樣大,
小程序也有一些功能。一般來(lái)說(shuō),它更多的是平面設(shè)計(jì)而不是普通APP,并將其視為一個(gè)非常重要的標(biāo)準(zhǔn)。產(chǎn)品設(shè)計(jì)輕巧,清潔,視覺(jué)效果高效;結(jié)構(gòu)層次簡(jiǎn)單,跳躍小,層次簡(jiǎn)單;二是內(nèi)容有效呈現(xiàn),設(shè)計(jì)風(fēng)格統(tǒng)一,和諧。光視覺(jué)視覺(jué)的輕盈是一種匆忙,對(duì)用戶(hù)的直觀(guān)感覺(jué)將影響用戶(hù)體驗(yàn)。 1.1減弱的次要功能
在產(chǎn)品迭代過(guò)程中,一些功能將逐漸被邊緣化,在視覺(jué)處理中具有明確的表現(xiàn)。

由于它是一種新產(chǎn)品,數(shù)據(jù)量相對(duì)較小,可搜索的東西相對(duì)有限,因此搜索功能逐漸減弱,特別是當(dāng)文章,文章,點(diǎn)等出現(xiàn)在頁(yè)面上時(shí),搜索必須更弱。因此搜索逐漸從原始搜索框更改為右上角的圖標(biāo)。當(dāng)有搜索需求時(shí)可以找到它,但它不會(huì)干擾通常的瀏覽。 1.2刪除冗余以減少行
事實(shí)上,這是對(duì)平面視覺(jué)的處理,消除邊界和明顯的分離,更多的是讓內(nèi)容本身被顯示和分離。

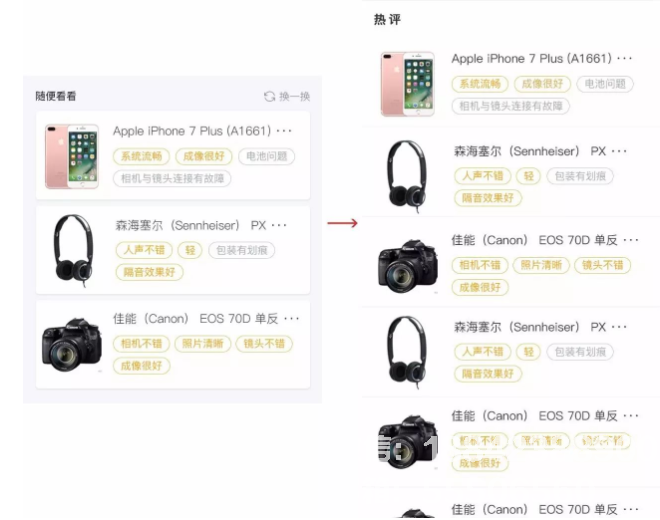
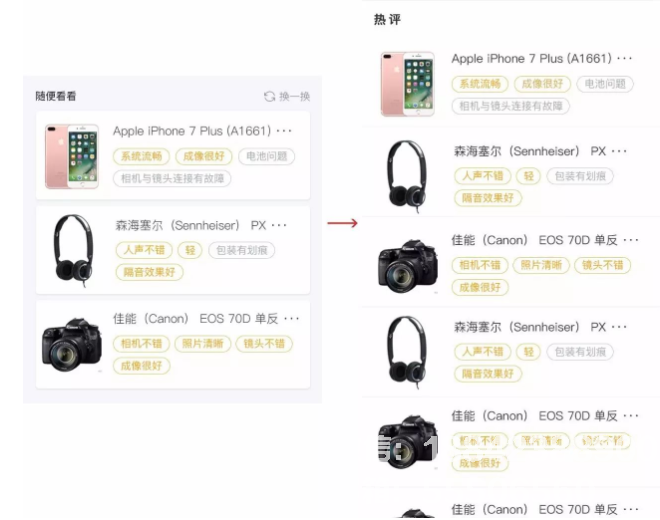
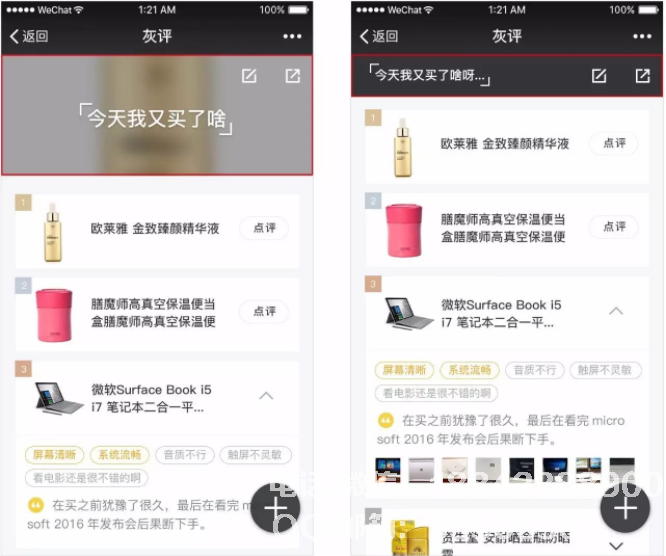
舊版卡片列表,新版本的細(xì)線(xiàn)列表,舊版本只看清單:原來(lái)是想象刷新上下翻轉(zhuǎn)的效果,但由于
小程序的限制無(wú)法實(shí)現(xiàn)這個(gè)動(dòng)畫(huà)效果,如果沒(méi)有動(dòng)畫(huà)效果那么卡+投影表示它可以用更簡(jiǎn)單的形狀代替;新版的休閑外觀(guān)清單:從原來(lái)的3個(gè)圓形卡片到整個(gè)細(xì)線(xiàn)分開(kāi)列表,這樣可以減少粗線(xiàn)條的開(kāi)裂,使得這件作品更加整體細(xì)膩輕盈;
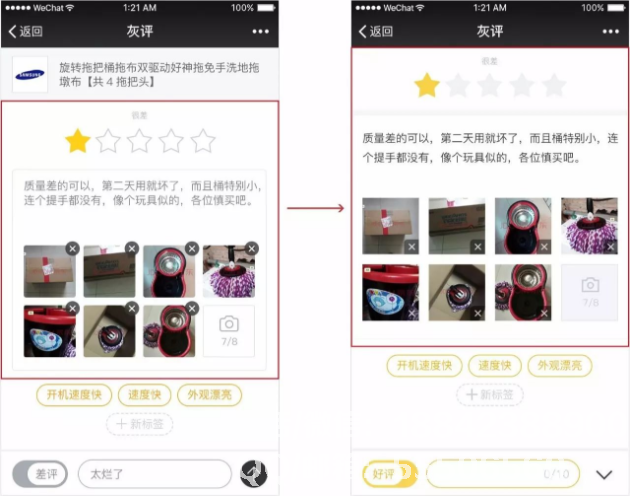
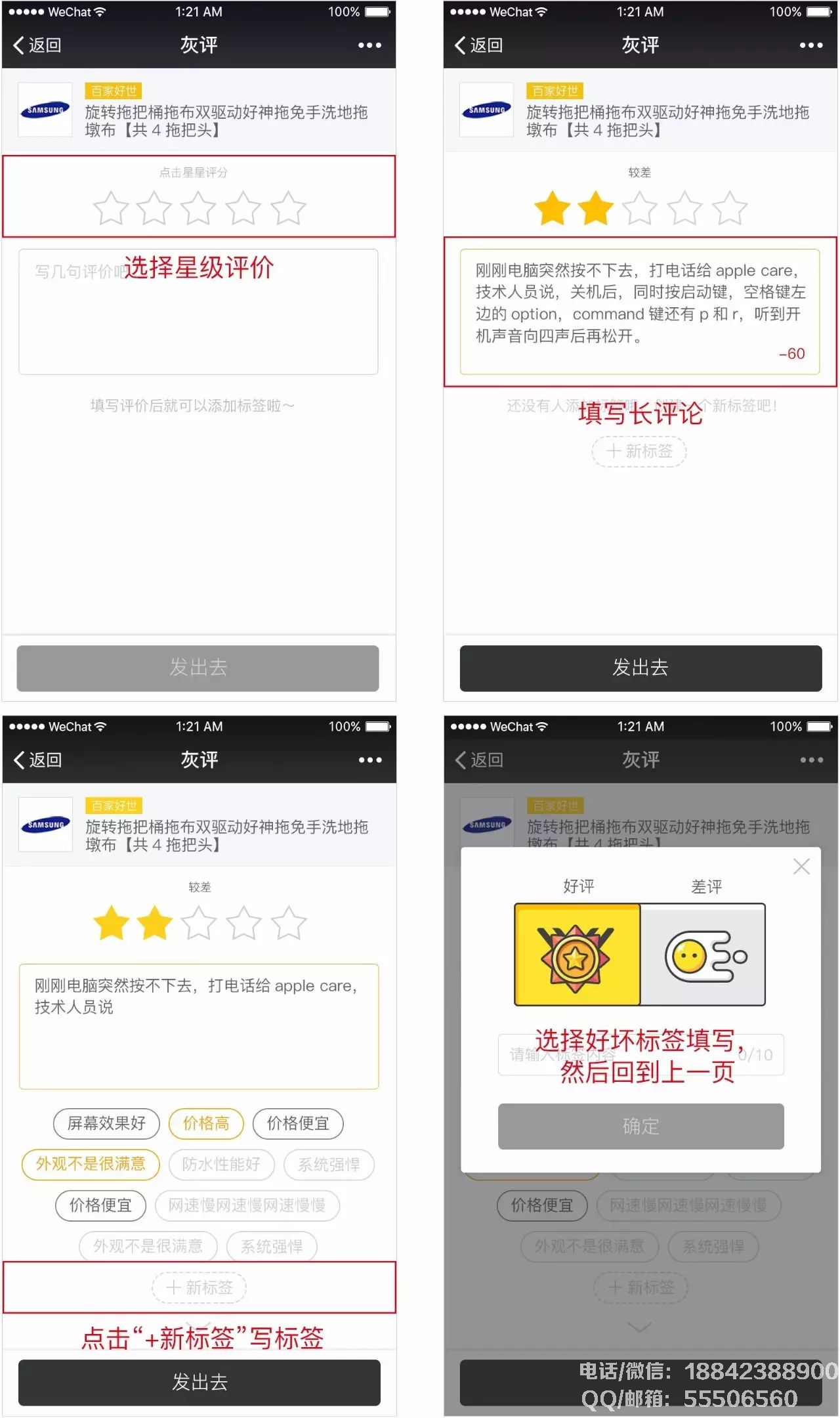
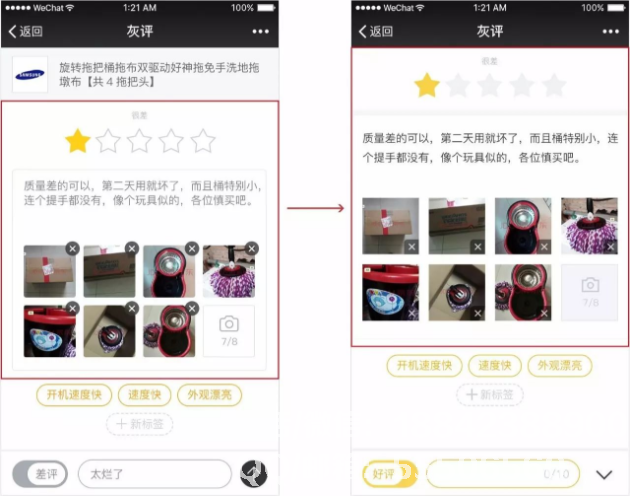
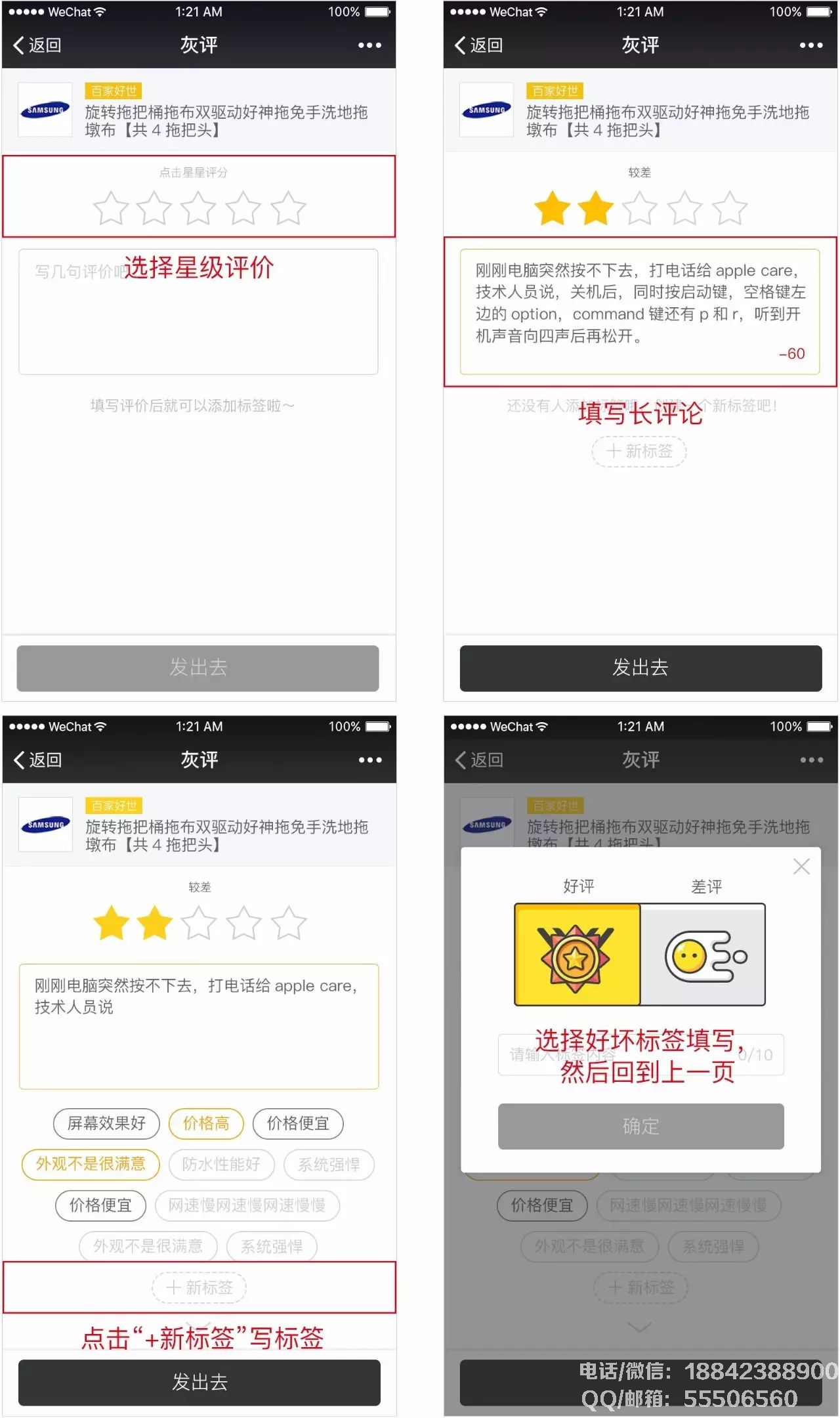
編寫(xiě)評(píng)估頁(yè)面本身很復(fù)雜,從上到下的內(nèi)容需要用戶(hù)編輯和填充,然后使頁(yè)面清晰,主要和次要更重要。

星號(hào)和長(zhǎng)注釋的變化,因此整個(gè)界面刪除了用戶(hù)已知的產(chǎn)品信息;長(zhǎng)注釋輸入?yún)^(qū)域刪除外框線(xiàn)的約束,并用自己的文本塊和空格分隔文本和圖片;頂級(jí)星級(jí)評(píng)級(jí)是當(dāng)前產(chǎn)品的整體評(píng)級(jí),因此它與下面的其他評(píng)估色塊區(qū)別開(kāi)來(lái),并且星形的形狀也從原來(lái)的細(xì)線(xiàn)框架變?yōu)闇\色塊,整體感覺(jué)整個(gè)頁(yè)面變得強(qiáng)大,強(qiáng)調(diào)小學(xué)和中學(xué)。 1.3視覺(jué)均勻性和易操作性
就個(gè)人而言,界面中的高度視覺(jué)效果將使頁(yè)面清晰和協(xié)調(diào),并且用戶(hù)在操作期間具有低認(rèn)知成本并且易于使用。

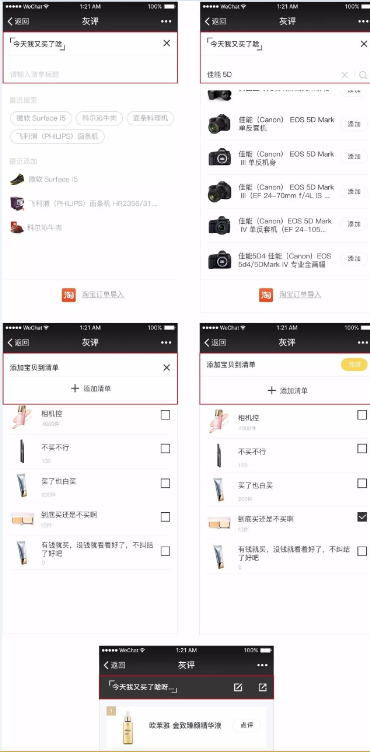
從搜索到添加,以及幻燈片標(biāo)題在詳細(xì)頁(yè)面上的位置,界面高度統(tǒng)一在添加寶貝到列表的操作中,因?yàn)閯?chuàng)建列表的頁(yè)面結(jié)構(gòu),搜索寶貝,添加寶貝基本上是同樣,它在操作流程中是連續(xù)的。在標(biāo)題中,它與列表詳細(xì)信息的標(biāo)題一致。因此,視覺(jué)風(fēng)格高度統(tǒng)一,列表控件和搜索框的創(chuàng)建也在高度上統(tǒng)一,使用戶(hù)在稍微復(fù)雜的搜索添加過(guò)程中獲得更好的體驗(yàn)。光交互2.1優(yōu)化標(biāo)簽編輯邏輯
編寫(xiě)標(biāo)簽是區(qū)分灰色等級(jí)與其他評(píng)估0x72215的標(biāo)志,因此在早期編寫(xiě)標(biāo)簽是一個(gè)非常重要且有價(jià)值的功能。

舊版輸入標(biāo)簽流程的整個(gè)過(guò)程如上圖所示。只有最后兩個(gè)步驟涉及復(fù)雜的交互邏輯。有關(guān)詳細(xì)信息,您可以參考豆瓣編寫(xiě)評(píng)估標(biāo)簽的方式。然而,困難在于產(chǎn)品中的初始用戶(hù)和數(shù)據(jù)很少,用戶(hù)可以選擇較少的標(biāo)簽,還有更多要填寫(xiě);一般來(lái)說(shuō),有兩種書(shū)面和差評(píng),而盒式操作會(huì)讓用戶(hù)在界面中來(lái)回傳遞。子彈盒之間的往返,由于
小程序的環(huán)境問(wèn)題,在子彈盒上輸入文字的經(jīng)驗(yàn)不好,網(wǎng)絡(luò)鏈接上的子彈盒也很重。
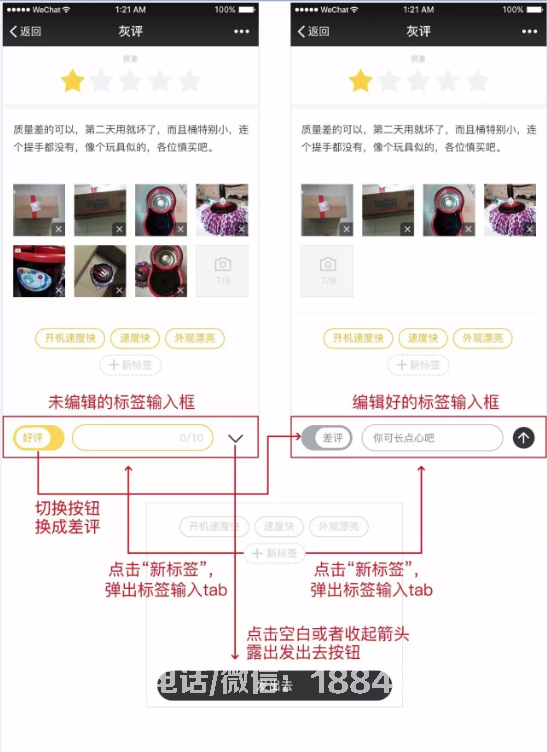
遺產(chǎn):必須點(diǎn)擊新標(biāo)簽 - 選擇/壞 - 輸入標(biāo)簽 - 確定,然后返回編寫(xiě)評(píng)論的頁(yè)面,每次輸入標(biāo)簽時(shí),鍵盤(pán)彈出,框架快照起來(lái)。

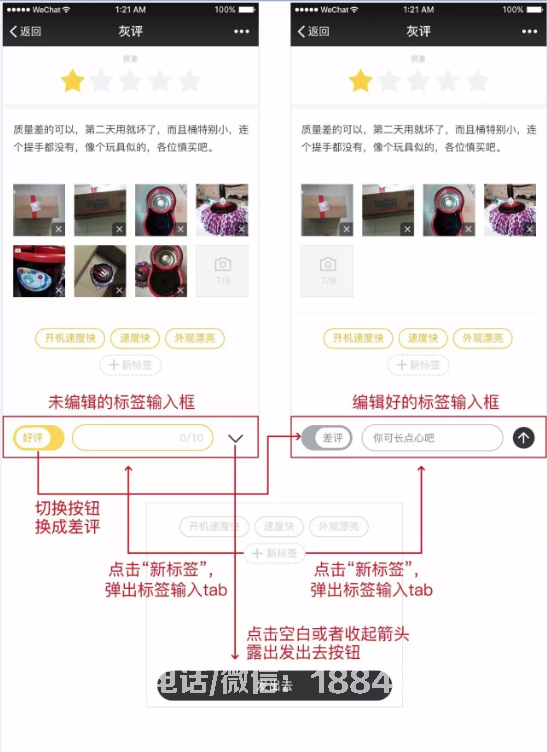
新版標(biāo)簽輸入法新版本:點(diǎn)擊“+新標(biāo)簽”—— - 頁(yè)面底部會(huì)彈出輸入框滑動(dòng)選擇好評(píng)或差評(píng)—— - 右邊輸入框會(huì)變成黃色或灰色輸入評(píng)估文本—— - 關(guān)閉箭頭的右側(cè)更改進(jìn)入發(fā)送按鈕單擊空白區(qū)域—— - 整個(gè)輸入選項(xiàng)卡消失,顯示原始傳出按鈕。差評(píng)和差評(píng)的選擇已經(jīng)從復(fù)雜的圖形設(shè)計(jì)變?yōu)楹?jiǎn)單的形狀切換形式。好的和壞的標(biāo)簽+相應(yīng)的文字的顏色可以是直觀(guān)的性能的表現(xiàn);通過(guò)框中文本的存在或不存在切換傳出按鈕和存放圖標(biāo)。優(yōu)化后,可以連續(xù)輸入和查看當(dāng)前輸入情況,減少每次編寫(xiě)標(biāo)簽的繁瑣過(guò)程和子彈盒的彈跳感,整個(gè)過(guò)程將更加均勻。 2.2重用位置靈活變化減少頁(yè)面在一些內(nèi)容較多的頁(yè)面中,當(dāng)編輯或滑動(dòng)時(shí),可以靈活地控制某些控件的轉(zhuǎn)換,可以有效地利用有限的空間而不影響操作體驗(yàn),但前提是控件不具備改變使用后影響操作。

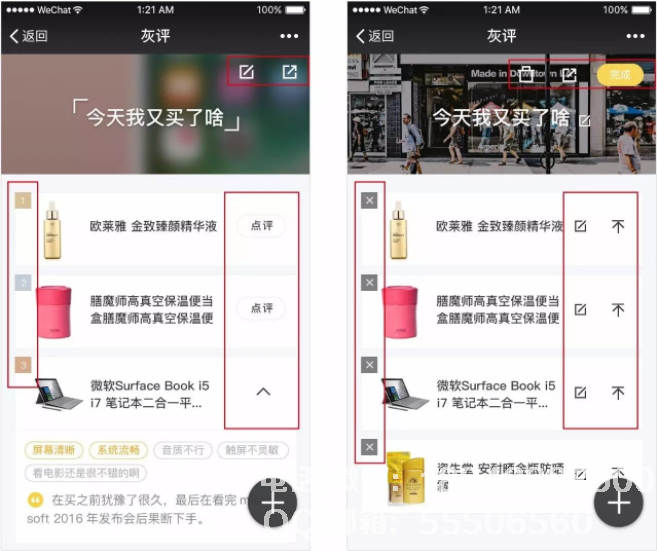
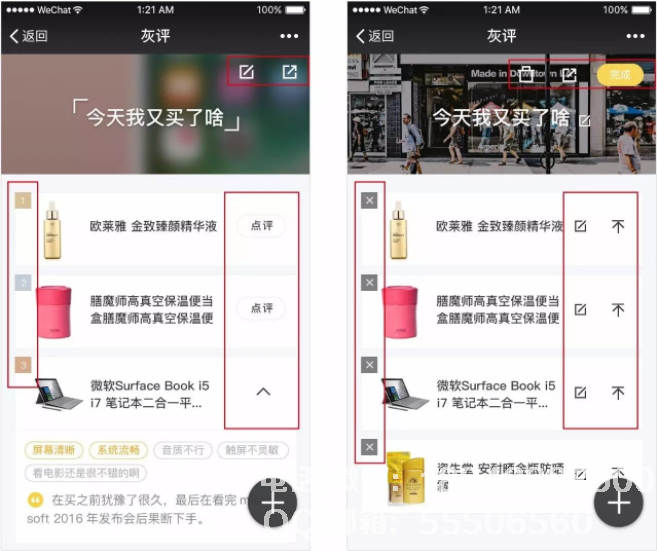
列出詳細(xì)信息頁(yè)面正常,列出詳細(xì)信息頁(yè)面編輯狀態(tài)
在列表詳細(xì)信息頁(yè)面中,在編輯狀態(tài)中有許多要更改的位置,而不僅僅是簡(jiǎn)單的刪除。如果在底部添加一個(gè)標(biāo)簽按鈕進(jìn)行操作,則很難一次編輯所有要求,并且會(huì)使頁(yè)面變粗。點(diǎn)擊編輯后,不需要產(chǎn)品的排名指標(biāo),收集和評(píng)論可以暫時(shí)擱置,因此產(chǎn)品刪除操作的更改是重用排名表格和位置,并且可以感受到變化但是那里并不是很突然; “編輯”和“頂部”圖標(biāo)重用原始控件的位置并保持較大的間距以避免錯(cuò)誤操作。

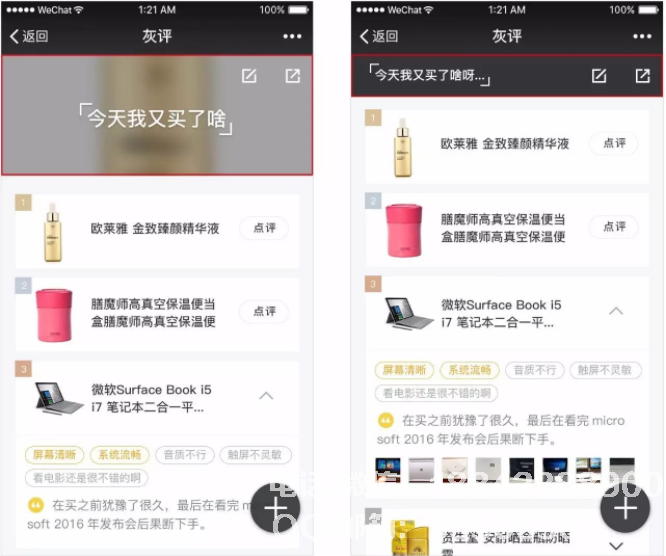
列表詳細(xì)信息頁(yè)面屏幕和列表詳細(xì)信息頁(yè)面向下滑動(dòng)。當(dāng)瀏覽列表詳細(xì)信息頁(yè)面向下滑動(dòng)時(shí),由于列表標(biāo)題仍可編輯,列表標(biāo)題和其他操作將放置在黑色標(biāo)題欄上,以確保清晰,清晰的顯示和方便性。編輯。反思點(diǎn)3.1不能跳出產(chǎn)品的框架做出突破,標(biāo)簽好壞的基本概括是本產(chǎn)品的靈魂,基礎(chǔ),不同于其他評(píng)價(jià)產(chǎn)品的精髓。
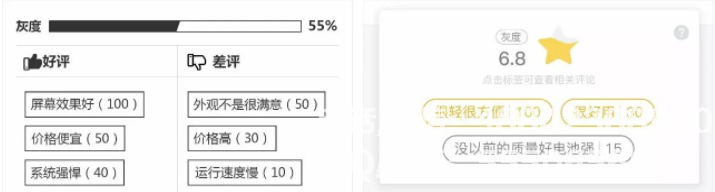
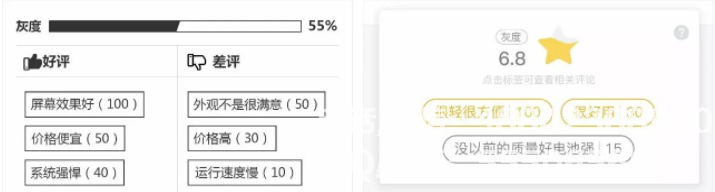
最初的產(chǎn)品經(jīng)理意味著將標(biāo)簽分為兩類(lèi),包括好的和壞的徽標(biāo)以及長(zhǎng)而廣受贊譽(yù)的進(jìn)度條。這種方法首先是笨拙的,而且設(shè)計(jì)不高:進(jìn)度條樣式的顯示更適合多類(lèi)比較(如列表的頂部),對(duì)于產(chǎn)品,有更直接和流線(xiàn)型的方式;措辭是一種生硬而低效的分類(lèi)。它應(yīng)該以允許用戶(hù)輕松區(qū)分其屬性的方式進(jìn)行(例如,您不能標(biāo)記好人或壞人);積極和消極的評(píng)價(jià)不利于印刷優(yōu)化。

舊版本,新版本的好評(píng)價(jià)標(biāo)簽顯示標(biāo)簽混合顯示和視覺(jué)優(yōu)化,發(fā)現(xiàn)大約10人做了相應(yīng)顏色的屬性訪(fǎng)問(wèn),幾乎每個(gè)人都可以快速說(shuō)出黃色,灰色對(duì)應(yīng)的標(biāo)簽屬性,以及得分設(shè)計(jì)也更容易接受。 3.2視覺(jué)上渴望表達(dá)形式感并忽略?xún)?nèi)容展示
作為一種視覺(jué)設(shè)計(jì),可能會(huì)有一種最終有機(jī)會(huì)發(fā)布您喜歡的形式的感覺(jué),但它可能不適合特定的產(chǎn)品設(shè)計(jì),并且在形式和內(nèi)容方面做出錯(cuò)誤的選擇。當(dāng)然,經(jīng)過(guò)長(zhǎng)時(shí)間的審查,可能會(huì)有更好的解決方案。

舊版本,新版本的共享頁(yè)面,舊版本:特別癡迷于中間所有元素的布局,會(huì)感覺(jué)更加美觀(guān);但是在這個(gè)產(chǎn)品中,中間的布局難以在手機(jī)屏幕上顯示標(biāo)簽和長(zhǎng)評(píng),占用空間不是標(biāo)簽是已知的產(chǎn)品信息;新版本:界面上部左對(duì)齊,圖片,標(biāo)識(shí),名稱(chēng)和星標(biāo)組合位于左上角;左對(duì)齊標(biāo)簽是最大的(標(biāo)記為10個(gè)10字的標(biāo)簽)圖片和長(zhǎng)評(píng)論位于下方;圖標(biāo)縮小為簡(jiǎn)潔明了的按鈕。修改后,所有標(biāo)簽,圖片和一些長(zhǎng)評(píng)論都可以顯示在屏幕上。后一版的內(nèi)容更規(guī)則,但也整潔干凈。
網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)絡(luò)公司,沈陽(yáng)網(wǎng)站設(shè)計(jì),沈陽(yáng)網(wǎng)站制作